React Analogue Clock (Plus a custom Prop Type)
Posted on
For the last week or so I’ve been working on a React component as a bit of fun in my free time. I used it as an excuse to give typescript a shot and I’ve got to say; It’s not bad!
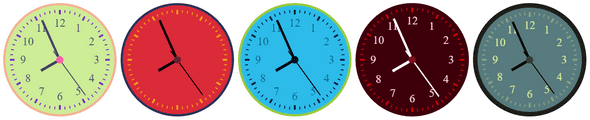
react-analogue-clock (npm) is what I came up with. It’s a fairly simple React component that displays the current time live on a customisable analogue clock face.

While working on the clock face, I determined that I also needed a custom Prop Type for the color values passed to the component. It didn’t make much sense to me for the prop types to allow any string to be accepted when only valid color values will work, so I also made an extra-prop-types (npm) library for this with color as the first custom prop type.
Heres a quick snippet of the component in use
import AnalogueClock from 'react-analogue-clock';
const clockOptions = {
baseColor: '#ffffff',
borderColor: '#000000',
borderWidth: 5,
centerColor: '#000000',
handColors: {
hour: '#000000',
minute: '#000000',
second: '#000000',
},
notchColor: '#000000',
numbersColor: '#000000',
showNumbers: true,
size: 300
}
<AnalogueClock {...clockOptions} />Overall this was a pretty fun and useful way for me to start learning Typescript and I plan on adding to and improving both the react-analogue-clock and extra-prop-types projects into the future.
👉 Check out the live demo here: https://brendon1555.github.io/react-analogue-clock/